32+ javascript interactive flowchart
331 Part 1 How to Build a Shiny App. AFS was a file system and sharing platform that allowed users to access and distribute stored content.

Multi Colored Process Flow Diagram Process Flow Diagram Flow Map Process Flow
The main purpose here is to give developers access to a single design.
. November 7 2020 Size. Template for creating a shiny app. Authoring including standardised code and proprietary software.
The -operator entered by the user is stored in the operation variable. Web design encompasses many different skills and disciplines in the production and maintenance of websitesThe different areas of web design include web graphic design. Recently disease maps have been introduced for this purpose.
Add elements to user interface using fluidPage 3341 Input functions. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. 2018 Residential Basic Decks Brochure.
原创 Python量化交易实战教程汇总. Javascript Business Process Soql skills are good to have on your resume. An adequate visualization form is required to gain an overview and ultimately understand the complex and diverse biological mechanisms of diseases.
Kami is an interactive learning platform empowering students and enhancing the way teachers teach feedback and assess. Or a general flowchart that fills in the answers for ifthen statements. Switch Statement Flowchart.
Contact the developer. And search engine optimizationOften many individuals will. 3 States of Matter Interactive Flowchart Javascript HTML5 Applet Brownian Motion Gas Model Secondary Brownian Motion Gas Model Evaporation Surface Area Temperature Humidity Presence of Wind for Primary School HTML5 Applet.
WSU Energy Code Web Page. Draw a flowchart org chart UML ERD network diagram wireframe BPMN and other diagrams. A disease map is defined as a systems biological map or model that combines metabolic signaling and physiological pathways to create a.
Learn C practically and Get Certified. Each rule considers a different if phrase - if the customer hangs up or if the email subject line contains an order number - and offers a solution - then make a note to not call. Some of the ideas resemble those of Googles Material Design language.
โครงสรางขอมล Data Structure คออะไร คอ รปแบบของการจดระเบยบของขอมล ซงมอยหลายรปแบบ เชน เขตขอมลField แถวลำดบArray ระเบยนRecord ตนไมTree. It can be used to visualize create and edit interactive diagrams. AFS was available at afsmsuedu an.
By using this service you agree to abide by the SPN User Policy and to hold Research Randomizer and its staff harmless in the event that you experience a problem with the program or its results. It supports creating flowchart organizational charts mind maps BPMN and more through code or a visual interface. 325 124 325 - 124 201.
MxGraph is an interactive JavaScript HTML 5 diagramming library. 32 Data art talk III Interactive Graphs. MxGraph is a fully client-side library.
Andrew File System AFS ended service on January 1 2021. User interface design UI design. Review of Top Artificial Intelligence Platforms including Google AI Platform TensorFlow Microsoft Azure Rainbird Infosys.
20210729 Senior Specialist Town hall Networking Session Group 32 Thursday 29 July 2021 330 pm. 20210729 Senior Specialist Town hall Networking Session Group 32 Thursday 29 July 2021 330 pm. Although every effort has been made to develop a useful means of generating random numbers Research Randomizer and its staff do not guarantee the quality or randomness of.
2021 at 932 pm. Some applications might not work correctly if they have JavaScript incorrectly embedded within comment tags. User experience design UX design.
Flowcharts illustrate the steps a user can take to complete a task on a product. CSS and JavaScript and will live inside a native container that lets it access device capabilities. 2018 Energy Code Documentation.
- Enter two operands. And two operands 325 and 124 are stored in variables n1 and n2 respectively. Interaction Design or IxD is the practice of designing interactive digital products and considering the way in which users will.
Build output in server instructions. Top Artificial Intelligence Platforms. A comparison of the page source code before and after the comments were stripped by Application Firewall can help in identifying if any of the stripped comments had.
Install the shiny package. 3 States of Matter Interactive Flowchart Javascript HTML5 Applet Brownian Motion Gas Model Secondary Brownian Motion Gas Model Evaporation Surface Area Temperature Humidity Presence of Wind for Primary School HTML5 Applet. Any text embedded within any other HTML or JavaScript tags is ignored.
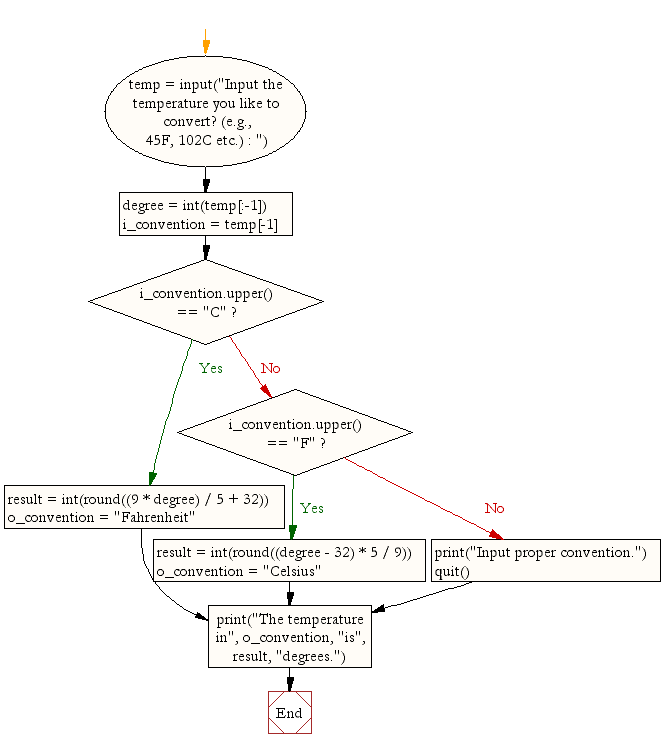
What Is A Pseudocode And Flowchart That Converts Temperature Entered In Fahrenheit By An End User To Celsius Hint Formula That Converts Fahrenheit To Celsius C F 32 5 9 Quora

15 Awesome Css Flowchart Examples Onaircode Flow Chart Workflow Diagram Software Development Life Cycle

Project Process Flow Chart

Solving Quadratic Equations Flow Chart Solving Quadratic Equations Quadratics Quadratic Equation

15 Awesome Css Flowchart Examples Onaircode Flow Chart Workflow Diagram Software Development Life Cycle

Library Management System Uml Activity Diagram Template Activity Diagram State Diagram Diagram

Python Exercise Convert Temperatures To And From Celsius Fahrenheit W3resource
What Is A Pseudocode And Flowchart That Converts Temperature Entered In Fahrenheit By An End User To Celsius Hint Formula That Converts Fahrenheit To Celsius C F 32 5 9 Quora

Operational Flow Chart Template Fresh 53 Great Warehouse Operations Process Flow Chart Flow Chart Flow Chart Template Process Flow Chart

Ivr Flowchart Call Flow Voice Over Internet Protocol Interactive

Terminology Flow Chart Jquery Process Flow Diagram

Gojs Interactive Javascript Diagrams In Html Flow Chart Javascript Org Chart

Insertion Sort Flowchart Insertion Sort Flow Chart Insertion Sort Algorithm

Need To Visualize Data In A Stunning Interactive Html5 Based Heat Map Chart For Your Web Page Or App Anychart Is Your Best Choice Heat Map Data Design Chart

15 Awesome Css Flowchart Examples Onaircode Flow Chart Software Development Life Cycle Workflow Diagram

Flowchart Showing The Path From Server To Client Flow Chart Server Clients

Gojs Diagrams For Javascript And Html By Northwoods Software Sankey Diagram Data Visualization Data Vizualisation